Site Archive
I like to use this portfolio as an opportunity to practice and learn - that being said, I'll be updating this site periodically. All previous iterations are viewable below 👇
I'm working on animated previews...check back soon

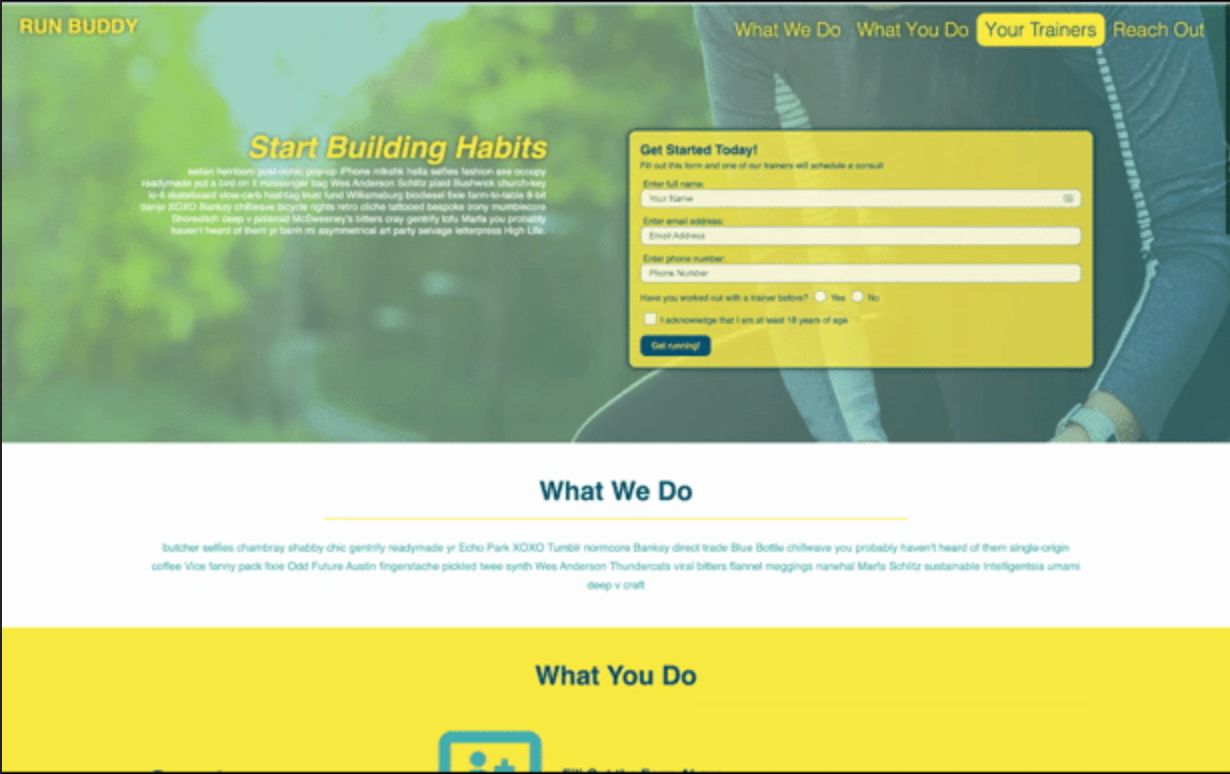
HTML & CSS
May 2022 - Version 1.0
Unfortunately, I don't have any screenshots or previews of my first portfolio style -- but it was basically a replica of my first front-end Bootcamp homework assignment, pictured above. I was still rusty with my styling skills, so I took the code from my homework and tweaked it and turned it into my portfolio! Not the prettiest, but it got the job done.
What I learned:
How to build a website with pure HTML & CSS.

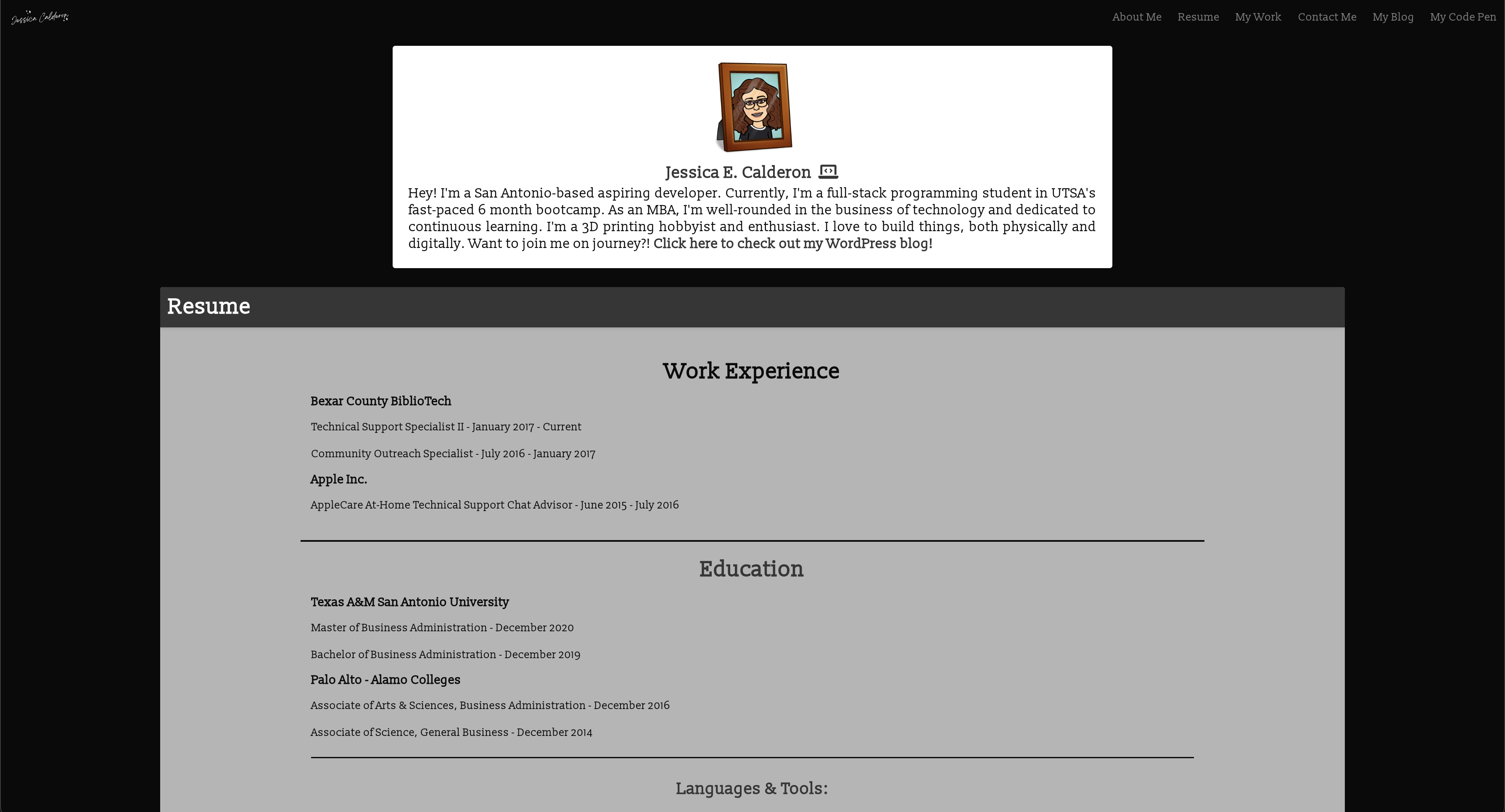
HTML, Bulma/CSS, Javascript, & Vue.js
June 2022 - Version 2.0
By this time I'd discovered the amazing world of CSS frameworks. Having just found Bulma, I took the opportunity to revamp my portfolio into a sleek and mobile-first UI.
What I learned:
The ins-and-outs of the Bulma CSS framework. I also learned Bulma burger menu implementation isn't as straightforward as I'd imagined. I needed to learn a little bit of Vue.js and add a separate JS file to get this responsive navbar working properly.
What I liked:
Sleek, clean, and much more responsive compared to V1.0. I really liked the look of the mobile site as well.
What I disliked:
I feel like the design of this is pretty basic and simple. The desktop version wasn't my favorite design either.

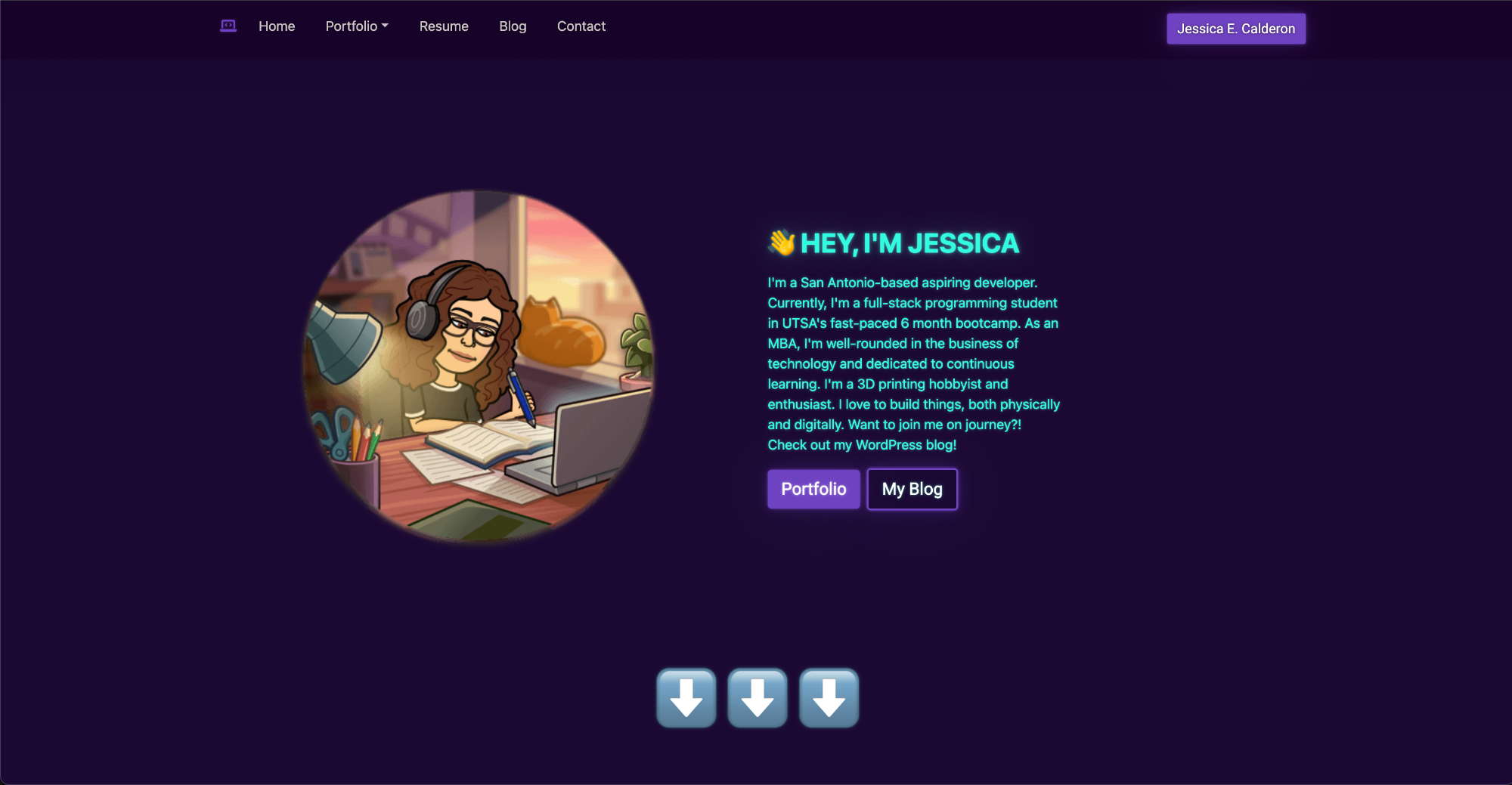
HTML, Bootstrap, & CSS
July 2022 - Version 3.0 (Current)
I wanted something more eye-catching, so I tore my portfolio apart and transformed it with Bootstrap and custom templates. I kept the homepage much less bloated -- only leaving an About Me section, and transferring my Portfolio Gallery, Resume, and Contact to dedicated pages. I also added this Site Archive section to keep a visual record of my previous iterations of this site. My own Wayback Machine, if you will.
What I learned:
- How to play with customized Bootstrap Themes!
- Bootstrap
Animations
- Bootstrap Studio